Не веднъж съм казвал, че ключът към успеха на уеб дизайнера на свободна практика е доброто портфолио. Наскоро един от най-уважаваните уеб дизайнери в бранша – Elliot Jay Stocks, направи редизайн на личния си сайт и реши да сподели своя процес на работа при реализирането на новата версия на портфолиото си. Освен уважаван уеб дизайнер Elliot е и изявен лектор по повечето големи конференции и форуми за уеб дизайн.
За разлика от предното видео, което ви споделих, този видео урок по креативен уеб дизайн, наречен от Elliot “How to Design a Portfolio Site” е с продължителност от 1 час. Разделен е на две части и въпреки че е доста дълъг си заслужава гледането!
В първата част Elliot говори за:
- трите основни компонента, които всяко едно портфолио трябва да има
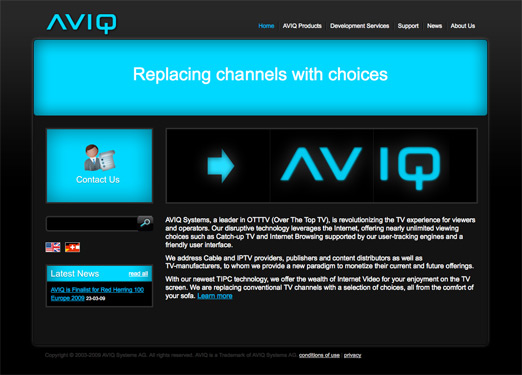
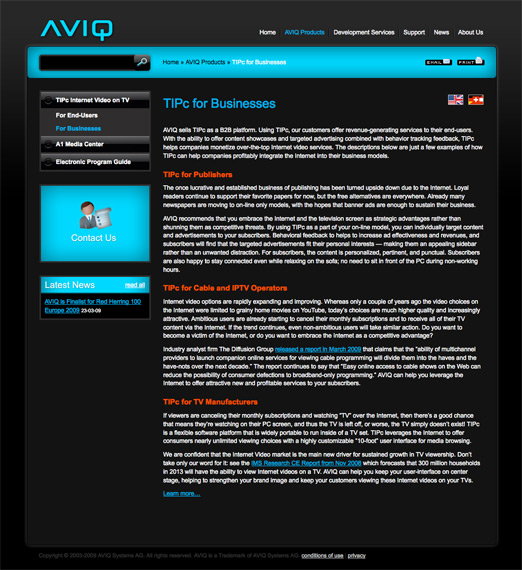
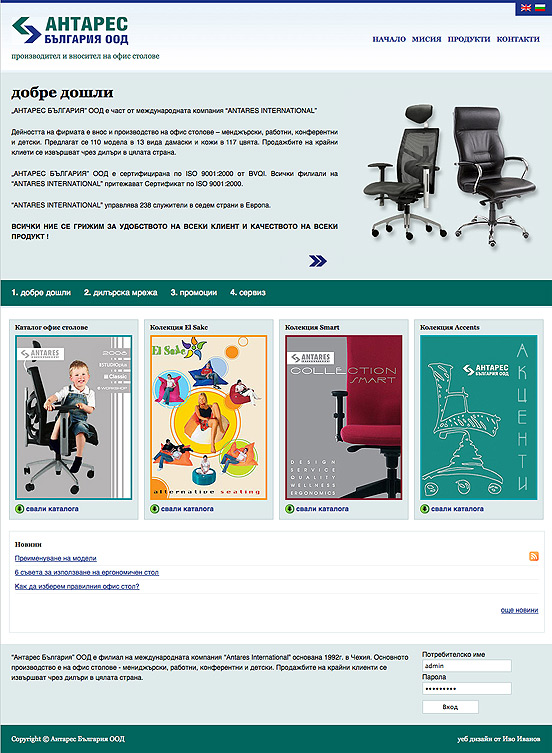
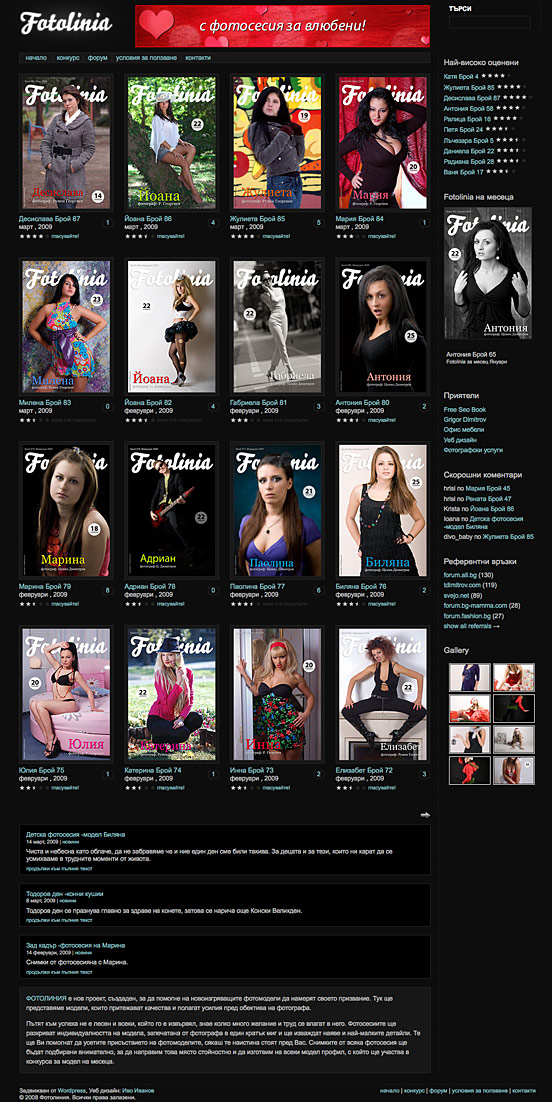
- портфолио сайтове, които са го впечатлили
- защо са необходими подробни обяснения (case studies) към всеки проект в портфолиото и как тези обяснения ще увеличат запитванията за уеб дизайн
- визуалната концепция на сайта му
How to Design a Portfolio Website, Part One from Carsonified on Vimeo.
Докато в първата част се набляга главно на дизайна в Photoshop, то във втората част от този уеб дизайн урок Elliot говори предимно за:
- нарязването на дизайна във валиден xHTML и интегрирането му в WordPress.
- как да структурираме CSS файловете си
- добавяне на детайли с помоща на CSS3
- използване на “custom fields” в WordPress
- анимация посредством Webkit Transistions